Usability
Als SEO Agentur beschäftigen wir uns also nicht nur mit der Suchmaschinenoptimierung, sondern auch mit der Usability und Oberflächengestaltung wie eine Seite aufgebaut sein sollte, welche Eigenschaften und Kniffe vorhanden sein sollten damit der Nutzer sich auch auf der eigenen Website wohlfühlen kann.
Was ist Usability und Oberflächengestaltung?
„Usability ist das Ausmaß, in dem ein Produkt durch bestimmte Benutzer in einem bestimmten Nutzungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.“
Warum ist Usability auf einer Seite wichtig?
Usability ist einfach nur eine gewährleistete Funktionalität:
Jede Person soll, egal was diese bedienen will, etwas ohne frustriert zu werden in der beabsichtigten Art und Weise bedienen. Sei es eine Webseite oder eine Drehtür.
Was erwartet der Nutzer für Funktionalitäten?
Als Beispiel die Anruffunktion. Auf einer mobilen Seite würde man eine Telefonnummer am Anfang einer Seite erwarten, auf die man klicken kann um diese dann anzurufen. Auf der Desktopvariante funktioniert dies natürlich nicht.
Um einen Nutzer nicht zu überfordern, muss diese klar strukturiert sein. Hier kann man an verschiedenen Theorien ansetzen.
Folgende Fragestellungen sollte man sich als Websitenbetreiber stellen:
- Was ist meine Zielgruppe?
- Was will ich dem Kunden vermitteln?
10 Heuristiken von Nielsen
Sichtbarkeit des Systemzustands
Der Nutzer auf einer Website sollte zu jedem Zeitpunkt darüber informiert werden, womit es sich gerade beschäftigt. Beim Laden vielleicht mit einem Ladeicon- oder Balken. Das System sollte in einer angemessenen Sprache und innerhalb weniger Sekunden antworten. Weiß der Nutzer nicht was gerade geschieht, verwirrt ihn das und wir verlieren ihn als potentiellen Kunden.
Das System muss der realen Welt entsprechen
Der Kunde sollte auch das wiederfinden, was ihm in den Serps oder den Google AdWords Anzeigen versprochen wurde. Sind diese gewissen Elemente nicht vorhanden, wird er die Seite schnell wieder verlassen. Daher sollte man dem Nutzer in den Beschreibungen nicht nur etwas verraten um ihn anzulocken, sondern sollte der Inhalt auch der Seite entsprechen.
Benutzerkontrolle und Zufriedenheit
Da es nicht ausgeschlossen ist dass der Benutzer bei der Bedienung des Systems Fehler macht, muss dafür gesorgt werden, dass eine Art Notausgang ersichtlich ist. Unerwünschte Aktionen sollen ohne Probleme und aufwendige Dialoge rückgängig gemacht werden.
Konsistenz und Standards
Der Nutzer soll sich nicht überfordert fühlen wenn er eine Aktion ausführen will. Daher sollten keine aufwendigen oder anderen Icons verwendet werden die zwar den eigentlichen Sachverhalt beschreiben, aber der Nutzer sich unsicher ist ob der die Aktion wirklich dafür halten soll, die er denkt die es sein sollte.
Fehlerprävention
Ein umsichtiges Design, welches Fehler vorbeugt, bevor sie auftreten können ist immer besser als eine gute Fehlermeldung. Deshalb sollten Mehrdeutigkeit und Unübersichtlichkeit vermieden werden sowie unwichtige Informationen verborgen bleiben
Erkenne ist besser als erinnern
Objekte, Optionen und Aktionen sollen auf der Benutzeroberfläche vorhanden sein, damit der Nutzer sich nicht immer wieder fragen muss, wie er nun von seinem jetzigen Standpunkt an einen anderen gelangt. Die Bedienelemente sollten daher immer sichtbar im System sein.
Ästhetik und minimales Design
Beschleunigungen oder Abkürzungen (zum Beispiel Icon in Toolbars oder Tastaturkürzel), welche vom unerfahrenen Anwender nicht gesehen und nicht gebraucht werden, können häufig die Geschwindigkeit der Benutzung für erfahrene Anwender erhöhen. Der Anwender sollte diese zudem selbst gestalten können.
Flexibilität und Effizienz
Entstehende Dialoge sollten keine Informationen enthalten, welche unwichtig oder ungewöhnlich sind. Jede zusätzliche Information in einem Dialog steht im Wettbewerb mit den relevanten Informationen und vermindern ihre relative Sichtbarkeit. Informationen sollten stets so kurz und gehaltvoll wie möglich sein, und somit jegliche unnötige Information vermeiden.
Hilfe für den Anwender beim Erkennen, Diagnostizieren und Rückgängig machen von Fehlern
Fehlermeldungen sollten in einfacher Sprache erfolgen. Es sollten keine Codes oder dem Anwender unverständliche Meldungen ausgegeben werden, da der Benutzer die Codes nicht unbedingt kennen muss. Sie sollten die Ursache des Problems präzise beschreiben und konstruktiv einen Lösungsweg aufzeigen. Der einfachste Lösungsweg ist das Rückgängig machen von Fehlern.
Hilfe und Dokumentation
In jedem Fall ist es besser, wenn das System ohne Dokumentation verwendet werden kann. Es kann Hilfe und Dokumentation angeboten werden. In diesem Fall sollte jede Information leicht zu suchen und zu finden sein. Die Hilfe sollte auf die Aufgabe, welche der Anwender gerade bewältigt, fokussiert sein. Es sollte eine konkrete Liste von Schritten ausgegeben werden, welche einen Lösungsweg für die Aufgabe beschreibt und den Anwender möglichst schnell zum Ziel führt.
Neuromarketing
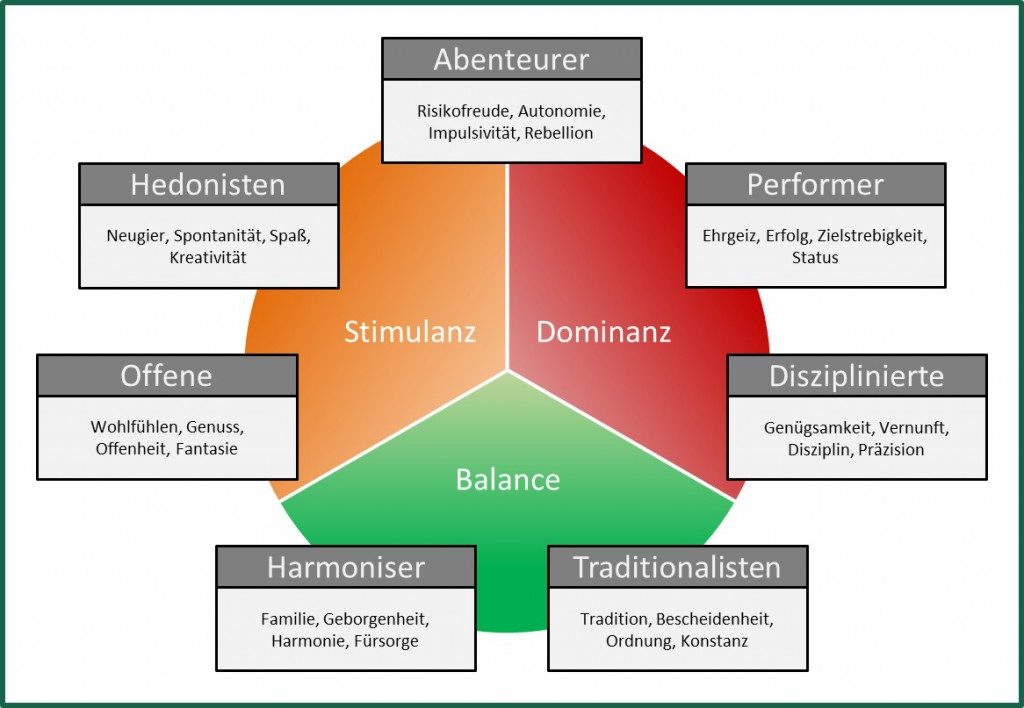
Wonach richtet sich die Festlegung wie etwas auf Websiten aufgebaut werden sollte. Bei der Gestaltung von Websiten bezieht man sich auch auf das Neuromarketing. Im Neuromarketing wird ein lymbisches System des Menschen definiert. Jeder Mensch hat gewisse Eigenschaften und Vorzüge die ihn Steuern. Es gibt dabei drei große Bereiche die man insgesamt noch weiter unterteilen kann.
Je nachdem welche Zielgruppe man für seine Seite oder seinen Shop hat, sollte man seine Kunden auch dementsprechend ansprechen. Wie findet man das heraus?
Erst einmal muss man seine Kunden identifizieren.
Um dies zu vollbringen können auch Personas helfen, die man für sich erstellt. Personas weisen Eigenschaften auf die selber festgelegt werden – anhand der Indizien die man für seine Zielgruppe herausgefunden hat. Man wird auch immer mal den einen oder anderen in seiner Zielgruppe haben, aber damit kann man dann schon den größten Bereich abdecken.

Autor
info@ganbaru-marketing.de